A partir de la aparición de Gutenberg se generó una grieta entre los websmaster, los que lo odian y los que lo aman, aunque pareciera ser que la balanza se inclina más para los haters.
La realidad es que Gutenberg es hoy, uno de los constructores visuales más utilizados, y para su beneficio, es el más rápido de todos.
El problema es que las opciones de Gutenberg son bastante pobres. No se compara ni por casualidad con Elementor o Divi. Pero...
La buena noticia, es que están comenzando a aparecer plugins que mejoran las funcionalidades de Gutenberg, añadiendo nuevos bloques que permiten un mejor diseño.
Uno de ellos, te lo presentamos hoy: Ultimate Gutenberg Blocks.
¿Para qué sirve este plugin?
Índice de Contenidos
Este plugin añade nuevos bloques al core de gutenberg. Es decir, no tienes que hacer nada, solo habilitar desde <<settings>> los bloques que necesitas instalar.
¿Cómo saber cuáles sí y cuáles no? Te lo detallamos en este Tutorial:
⚠ACLARACIÓN ANTES DE EMPEZAR⚠
Es posible que algunos themes no sean 100% compatibles con este plugin, aunque lo bueno, es que los bloques no compatibles se pueden desactivar y , por lo tanto, optimizar recursos.
Asi que, ya sabes, si alguno de los bloques no se ve bien, es por eso, incompatibilidad con la plantilla.
Ahora si, vamos a detallar cada uno de los bloques del plugin:
Instalación y Configuración inicial de Ultimate Addons for Gutenberg
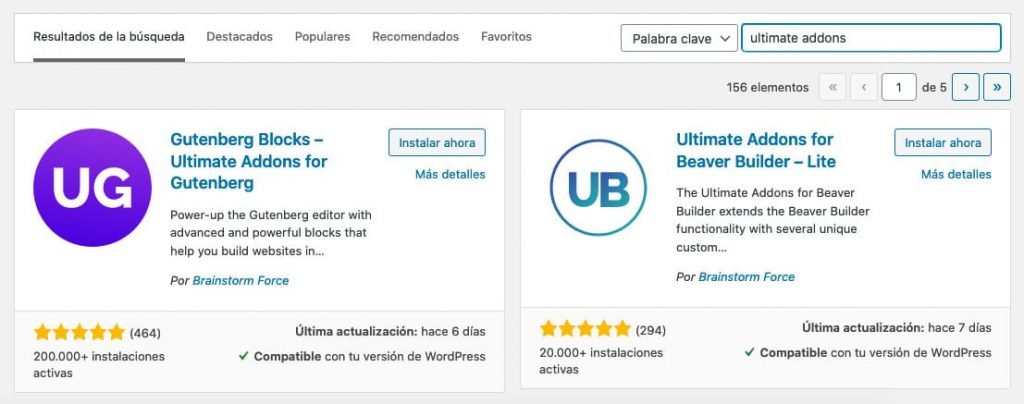
Lo primero que debes hacer, es buscar el plugin en el repositorio de Wordpress.
Simplemente escribís tal cual lo siguiente: ultimate addons
Y te aparecerán los siguientes resultados. Debes seleccionar el de Brainstorm Force, que por cierto, son los desarrolladores de Astra, uno de los mejores themes para wordpress.

Instalas y activas.
Ahora: Dos cosas importantes
Las nuevas versiones del plugin vienen con una optimización en la carga de CSS. No entraremos en detalle en este tema, ya que hay una guía explicativa en el blog del plugin, asi que lo que hay que hacer es: activar la generación de archivos.
Esto lo encontrarás en la columna derecha, en la configuración del plugin.

Una vez lo hagas la página se actualizará, y el botón dará la opción de desactivarlo, si por algún motivo fueras a tener algún problema.
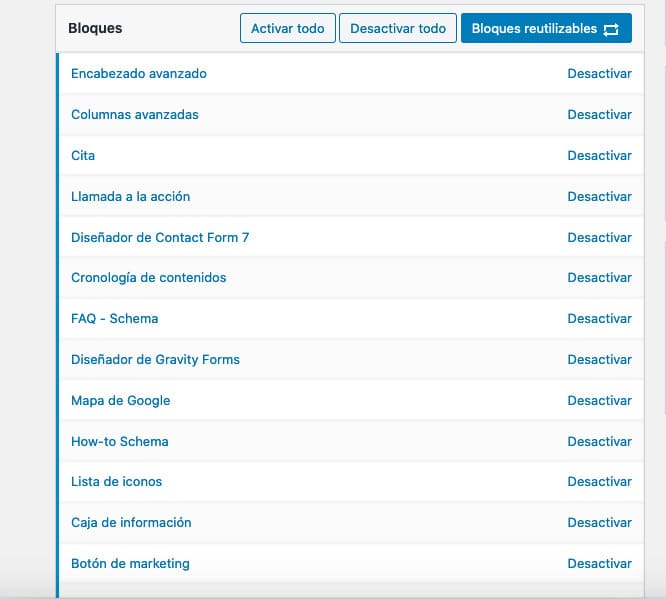
Lo siguiente que hay que hacer es activar los bloques a utilizar. Te recomendamos activar todos, y vas probando. Luego desactivas los que no te gustan o no les darás utilidad.

Habrás notado que la lista es larga, así que no perdamos más tiempo y comencemos con los bloques.
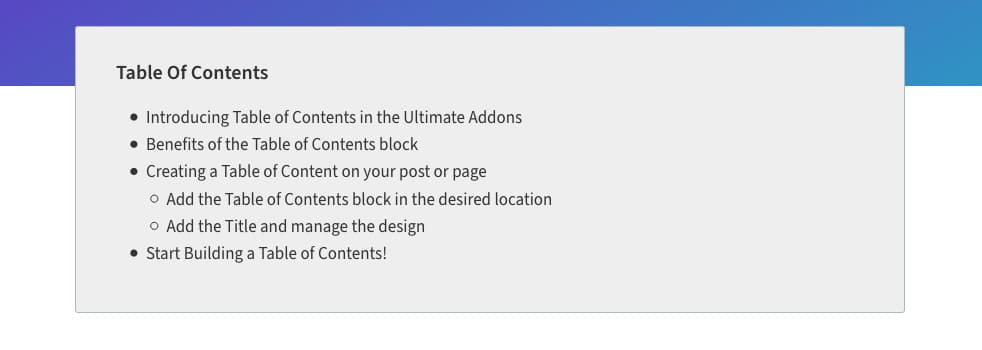
Tabla de contenidos

Esto puede que lo conozcas, y se trata de un índice de contenidos que le indica al usuario los titulares (h1, h2, h3, h4, etc.) del artículo, para que pueda navegar hacia donde más le interese sin perder el tiempo.
Lo bueno de tener una tabla de contenidos en los bloques de Gutenberg, es que sólo la utilizas cuando querés, y no por defecto en todas las entradas.
Columnas avanzadas

Gutenberg ya viene con un bloque de columnas, que simplificó mucho la tarea con respecto al editor clásico, dónde tenías que tirar de plugins y aplicar código.
Estas solumnas tienen mucha más posibilidad de diseño que las propias de Gutenberg. Como se puede ver en la imagen, se pueden aplicar bordes e incluso un fondo con una imagen y un color overlay. Se complementa muy bien con el siguiente bloque: las secciones.
Secciones

Uno de los bloques que más utilizamos en blogs, y nos encanta. Algo que si no tenes conocimientos de CSS, o no contabas con un constructor visual como Elementor o Divi, no era posible hacer.
Las secciones son, como su nombre lo indica, secciones donde colocas una personalización específica para ese bloque de contenido. Por ejemplo, podemos hacer una sección de cabecera con un color, un fondo y un tamaño de letra totalmente diferente a la sección de contacto, o llamada a la acción, por poner un ejemplo.
Esto resulta muy útil para las páginas importantes de la web, como la página de contacto, quienes somos, o la página de inicio. Y no tanto para los artículos de blog, que suelen tener un diseño limpio y plano.
Titular avanzado

Este bloque sinceramente no le encontramos demasiada utilidad, ya que las funciones son, basicamente, agregar una linea divisoria y un subtítulo.
Puede que te sirva si no sabes absolutamente nada de Css pero es muy sencillo de hacer. En fin, suma.
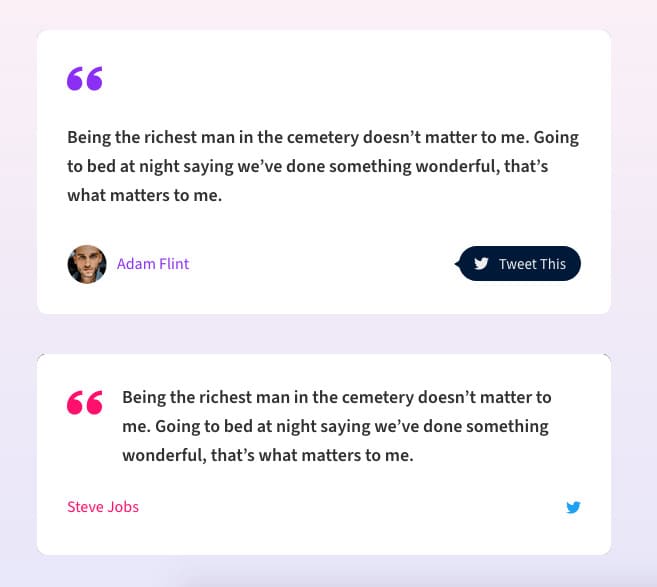
Comillas destacadas

Una forma elegante de resaltar las frases para artículos de bogs. Tiene la posibilidad de editar bastante y queda mucho más llamativo que las originales de Gutenberg.
Llamada a la acción

Otro bloque que tampoco tiene demasiado sentido. Teniendo las columnas avanzadas, se puede replicar fácilmente.
Tiene algunas características extra de diseño, como los espacios del botón y la posibilidad de añadir un ícono y animaciones.
Se utiliza para incitar al usuario al click. Ya sea para realizar una compra, suscribirse a un newsletter, o cualquier otra acción que sea de tu interés.
Diseñador de Contact Form 7 y Gravity Form

Un bloque que sí resulta muy útil, si es que trabajas con alguno de estos plugins, ya que las posibilidades de diseño de ellos, son nulas, y a veces, un formulario de contacto tan feo arruina el resto del diseño, e incluso, convierte menos.
Se puede personalizar todo. Los labels, la tipografía, los colores, los bordes, todo.
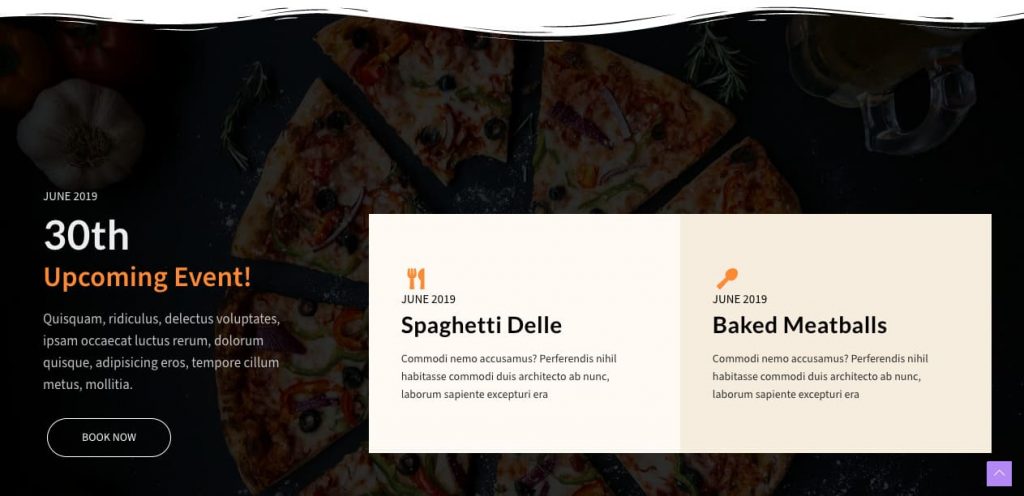
Cronología de contenidos

Elemento puramente de diseño. Cumple la funcionalidad de describir procesos, listas, o pasos, de forma más visual.
En lugar de usar viñetas, podes utilizar la cronología de contenidos para hacerlo más personalizado y darle un toque distintivo a la web.
Lista de íconos

La lista de íconos consiste en añadir lo íconos personalizados a listas comunes, que normalmente tienen forma de viñetas.
Son perfectas ya que hacer esto requiere de insertar código Css y añadir un script de Font Awesome en la cabecera del tema, si se quiere hacer sin plugins, y de esta forma, se realizan listas muy personalizadas y muy visuales, de manera sencilla y sin perder tiempo.
Cajas de icónos

Al igual que el bloque anterior, agregar íconos y maquetarlos en forma de cajas, encima del texto, con el tamaño adecuado y el color personalizado, requeriría de código css y las llamadas al script de font awesome, o en su defecto, subir los íconos a wordpress.
De esta forma es mucho más rápida y se obtiene un resultado muy bueno.
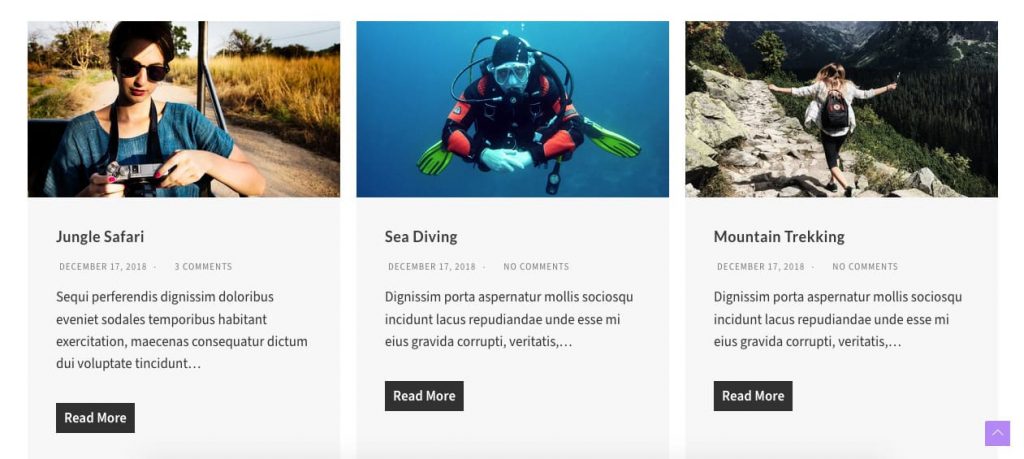
Cuadrícula, muro y carrusel de entradas

Lo que también llamamos: cluster de navegación, una de las mejores características que se encuentran por defecto en el Orbital Theme, el mejor tema de Wordpress para SEO.
Este bloque te permite la opción de agregar entradas en forma de cuadriculas, carrusel o en formato "masonry", que es una especia de cuadrículo desordenada.
Esta funcionalidad ayuda muchísimo a la navegación y aumenta los clicks en página, lo cuál es buena señal para Google y mejora la experiencia de usuario para que navegue por nuestro sitio web.
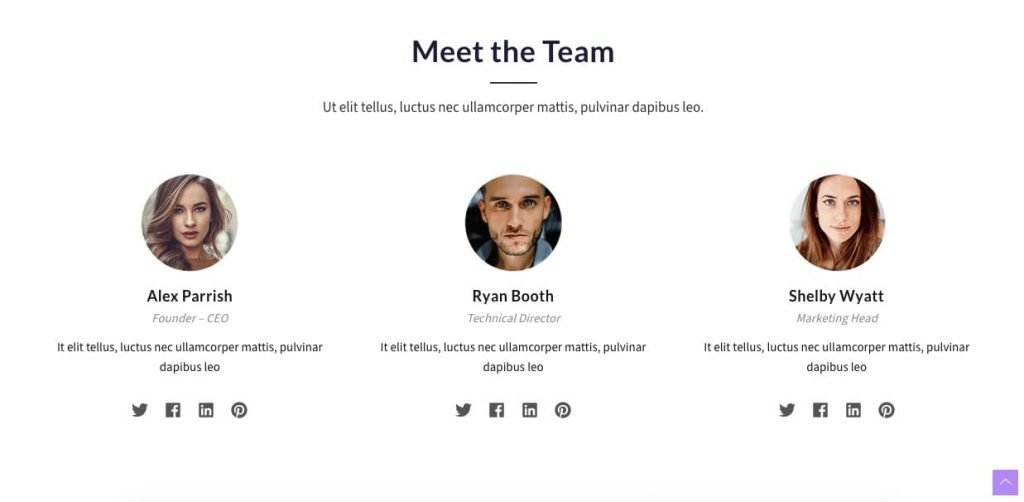
Equipo

Se trata de las típicas "cajas de autor" y se usan normalmente para presentar a las personas que integran un equipo de trabajo, aunque, si el diseño te encaja para otra cosa lo podes usar perfectamente.
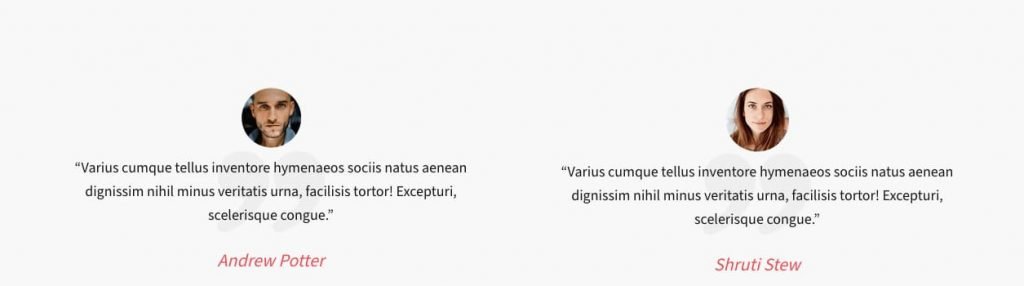
Testimonios

Similar al bloque anterior, el bloque de testimonios sirve para plasmar de forma visual lo que piensan tus clientes de tu negocio, producto, marca o servicio.
También se puede hacer usando otros bloques, como el de comillas destacadas, por ejemplo, y evitas tener que sumar recursos a wp.
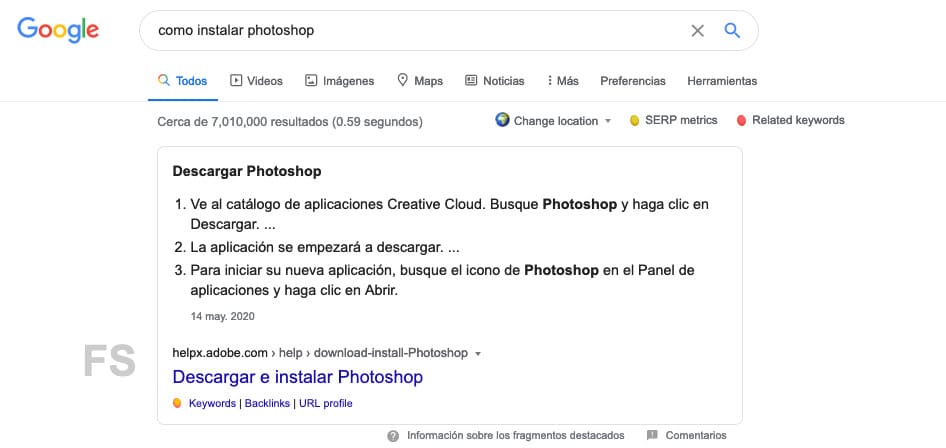
How to y FAQ Schema
Excelentes para SEO. Se refiere a los datos estructurados, y es que, al tenerlos, optimizamos el SEO y ayudamos a Google a que entienda de qué se trata nuestro contenido.
En el caso de colocarnos en las primeras posiciones para determinada intención de búsqueda, es posible que, al tener estos datos estructurados bien definidos, Google nos muestre en sus fragmentos destacados, de esta forma:

Esto servirá para atraer más tráfico al sitio, ya que los usuarios suelen clickar más en esos resultados que en el resto. Asi que ya sabes, si crees oportuno usarlos, usalos. Pero... no abuses de ellos.
No por usarlos tus artículos van a catapultarse a la primera posición. Es una optimización más, al igual que el resto.
Conclusión...¿Qué te pareció el plugin?
Como te mencionamos al comienzo del post, el plugin tiene la posibilidad de añadir los bloques que quieras y que uses, y deshabilitar el resto.
Es más que seguro que no te servirán todos, y que se puede precindir de muchos de ellos y, de esa forma, ahorrar recursos.
Algunos bloques nos quedaron en el tintero, ya que consideramos irrelevante dedicarle unas lineas para explicarlos porque son muy sencillos.
Como ves, esta es una de las tantas otras formas que podes utilizar para darle un mejor diseño a tu wordpress, sin la necesidad de plagarlo de plugins pesados que ralenticen la carga del sitio y consuman recursos innecesarios, ni tampoco tener que aprender código.